Publishing, Exporting and Embedding your Interactive Videos
Where can I publish my Stornaway.io stories?
Stornaway.io is flexible and open, so you can publish your stories to Stornaway’s amazing player, to your own site, or to other compatible platforms and to applications like Powerpoint which support embeddable players.
Your own site
For a fully-featured and custom-designed experience, you can publish to your own site using our powerful Stornaway player and streaming platform. Different streaming packages are available – see Pricing for more details.
LMS (Learning Management Systems)
Stornaway.io projects can be embedded on LMS pages, and included in the SCORM packages that LMS systems and eLearning authoring tools use to exchange data and track learners’ outcomes. We are working on further integrations with LMS standards – please get in touch if you’d like to know more.
Powerpoint
Take your presentations to another level by embedding Stornaway.io interactive video stories into Powerpoint slides, for streaming playback. Download Microsoft’s Web Viewer Add-in to embed web pages – and then just copy the link to your Stornaway project, to play the whole story within a slide, while online.
Unity and Unreal – for Mobile, Steam, Consoles, VR
With our VR plugin, anyone can take their Stornaway projects and turn them into Meta Quest VR apps in minutes – without coding or doing anything more complicated than following a simple set of instructions. Find out more.
Compatible VOD platforms
Stornaway.io was designed as a universal authoring tool, and we’re working towards integrations with major VOD platforms. If you’re a producer looking to publish to a 3rd party platform, we can solve your storytelling and delivery problems – contact us for more details.
How do I make my project public?
While you’re planning and editing your project, just click “Play” in the bar above the Story Map to instantly play through your project privately – only you and your project collaborators can see it like this.
Then you can click Export to Publish when you’re ready to share it with the world, to let people play your story in the beautiful Stornaway.io web player.
Publishing will give you a URL for a web page that you can share. It will look exactly the same as it does when you’re privately previewing it.
Publishing will share the current version of the project, allowing you to keep making changes on the map without affecting what your viewers see until you’re ready to Publish your updates.
You also always have the choice to Unpublish any of your projects temporarily or permanently.
The 2 steps to publish your project to the Stornaway.io player
In the Export page, after you have clicked “Publish”, you will see a button marked “View Your Published Story”, which is linked to the URL for your project – clicking it will open the page with your project’s video player, starting from your Start Island. Copy the link to this page to share with anyone.
Where is the link to my published story?
In the Export page, after you have clicked “Publish”, you will see a button marked “View Your Published Story”, which is linked to the URL for your project – clicking it will open the page with your project’s video player, starting from your Start Island. Copy the link to this page to share with anyone.
How do I embed a Stornaway.io story?
Stornaway.io allows you to embed your story on any web page, just like a YouTube or Vimeo player.
When you publish a story in the Stornaway player, “Enable Embedding” is ticked by default.
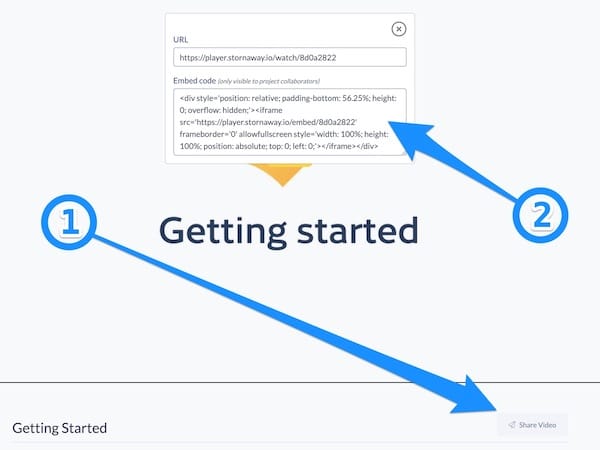
After publishing, go to the player page for your published project and click the Share Video button underneath the player (see 1 in picture below).
A popup box will appear with the Embed code (see 2 in picture below).
Select and copy this, and put it into any web page, or any platform that allows you to insert HTML or iFrames like YouTube and Vimeo embed codes.
This code is responsive, so will fill any page size and will shrink down for mobiles. If you need a fixed width embed code for some reason (perhaps your LMS only supports that), we’ve provided an example in the section below.

How do I use Stornaway with my LMS / SCORM / xAPI
All LMS have different ways of working, and we can advise – but all will allow you to embed a Stornaway video player as an HMTL iFrame object on a page.
You can use the HTML embed code (as detailed above) to embed one or more Stornaway projects on a single LMS page, just like you would embed a YouTube or Vimeo video (but more interactive, obviously). You can use the LMS to track progress or completion of the page that contains the Stornaway project.
A SCORM or xAPI / Tincan version of an LMS project will contain the page with the embedded Stornaway project on it.
Individual choices inside a Stornaway project cannot be tracked by the LMS, but by using different projects on different pages, you can track completion of different stages. You can use also External URL buttons within a Stornaway project to open LMS page URLs in new tabs.
For more experienced Stornaway users, it might be useful to know that you can embed individual islands – so you can provide different parts of your projects as different starting points on different pages.
Contact us if you need more support and advice about this. We get a lot of enquiries about this and we’re always happy to help explain and advise.
Can I have a sample embed code to test?
Absolutely! This is the embed code for the Getting Started video, which will fill any page area you put it into:
<div style=”position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden;”><iframe style=”width: 100%; height: 100%; position: absolute; top: 0; left: 0;” src=”https://player.stornaway.io/embed/fb8e6c2b” frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></div>
Or if you need a fixed-size code, or have an LMS or CMS that rejects the above and requires just the iFrame code, try this:
<iframe width= “800px” height=“450px”; position: absolute; top: 0; left: 0;” src=”https://player.stornaway.io/embed/beae18e3″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
When you use a fixed size like this, the proportions of the player should ideally be 16:9 (i.e. the same shape as a TV screen) – which means the width is 1.778x the height.
Here are some handy 16:9 frame sizes you could use in your embed code, depending on the width you want the player to be on your page:
How do I share my story on social media?
1. How to share your Stornaway.io story on social media
When you publish your story, it will be given a unique public URL.
For example:
https://player.stornaway.io/watch/2e7fa24e
Just copy & paste this into Twitter, LinkedIn and Facebook.
Twitter and LinkedIn will let people play your story directly in the timeline. Facebook will link to it or open it in an overlay, depending on whether it’s in desktop, mobile or app. Instagram still doesn’t let you use links in posts, so everyone uses the link in the account’s profile and says, “link in bio”.
2. Making a button in your Stornaway story that posts a message on social media
If you want to include a link in your video that shares a message to Twitter or Facebook, you can make a button link to an External URL (see FAQ above) and then use a URL that creates a pre-written post – see instructions below:
To create a pre-written Tweet with a custom message, use the format:
http://twitter.com/share?text=your+words+separated+by+plus&url=yoururlhere&hashtags=yourhashtag
For example this link creates a Twitter post that says, “Get started with the amazing Stornaway” and includes a link to the video with #interactivefilm as a hashtag.
(There should be no line break in the link, even if the browser is showing you one here)
Facebook and LinkedIn no longer allow the pre-writing of custom messages the way Twitter does.
To create a pre-written Facebook post, use the format:
https://www.facebook.com/sharer/sharer.php?u=yoururlhere
For example, this link creates a Facebook post that autofills the image and link to your story.
To create a pre-written LinkedIn post, use the format:
https://www.linkedin.com/sharing/share-offsite/?url=yoururlhere
For example, this link creates a LinkedIn post that autofills the video player.
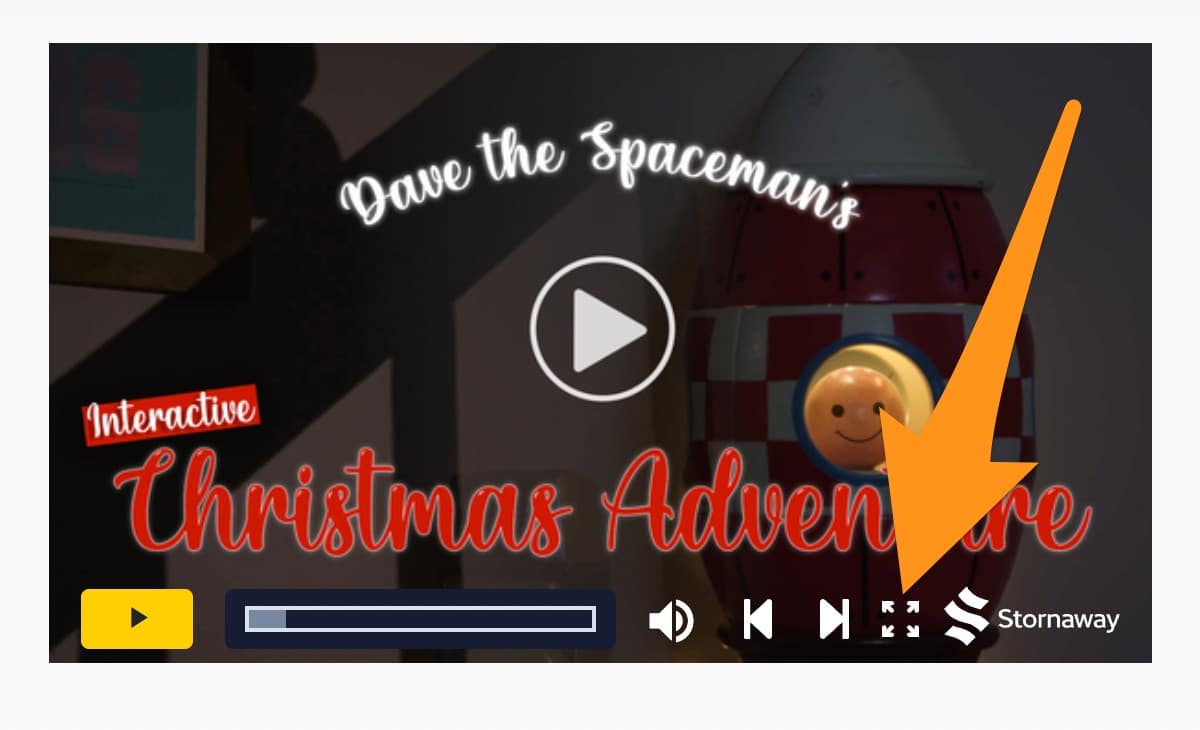
Does the watermark disappear when I subscribe?
Yes, the watermark at top left only shows for Trial and Free users. It disappears when you subscribe.
The logo in the player controls at bottom right is not a watermark – Premium users can remove this as part of our white-labelling options (see below).
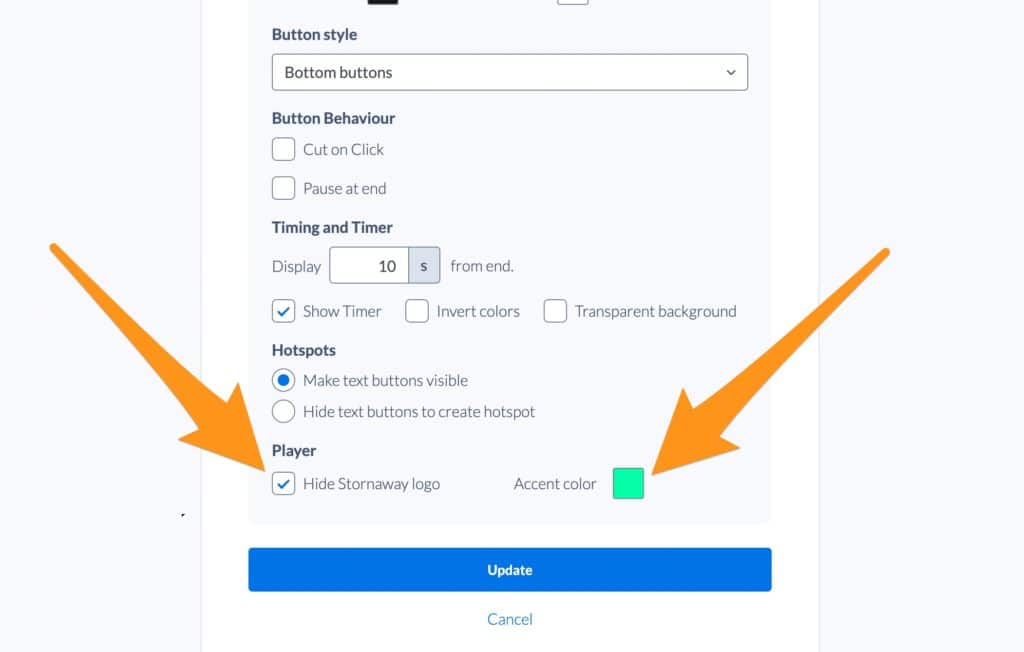
White label: How to change play button colors and remove bottom right logo?
In your project settings via Settings > Edit Project, Premium users can see settings which let them change the colour of the player controls and remove the logo at the bottom right of the player controls. See picture below.
To upgrade your plan, click the Top right menu > Subscription > Change Plans, or contact us.
NB this is the logo at bottom right, not the Watermark logo at top left of the video – that is only shown for Trial and Free users, and disappears when you subscribe.

What file format can I export my project in?
Interactive films and videos can’t be exported as a single video file. They are a collection of mp4 video files connected by a playlist and code which shows onscreen buttons and hotspots over a video player.
Think of an interactive project as more like an app than as a video file.
They present in Stornaway.io’s interactive video player, which can be viewed on the web or mobile, and shared as a URL or embedded onto any web page – just like a YouTube or Vimeo player.
Normally all projects are played from our servers. This is the same for all online interactive video platforms. You can use Stornaway privately for free with your login, and subscribe to our plans to let you publish the player online and embed it on any website or learning system.
However, we do have an amazing and unique tool that lets you export your interactive projects as apps for Windows, Mac, WebGL or other mobile and VR platforms. It comes as a simple plugin for the Unity application, with a self-service guide.
It is available to Premium annual users and will let you create a standalone app that you can keep and use for as long as you want, and then you don’t have to keep subscribing to Stornaway.
If you need your project to be self-hosted on your own website without being hosted by us, this is also possible with a Premium or Enterprise account, depending on your needs, with some web development and hosting required on your site to install and update them. If this is what you’re looking for, get in touch.
See also details of other compatible platforms.
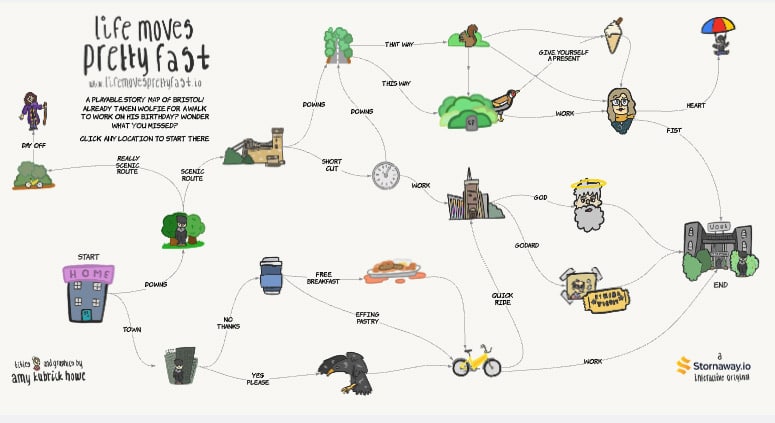
How can I make a map or list that links to individual islands?
Each island has its own specific public URL
In the Sidebar for each Island, you will also see a link to the Public URL for each individual Island variant. You can share this to share each Island, letting your audience jump right into the middle of your story. You can share these as links in social, or as a chapter list on a website, or find more creative uses for them…
For example, you can see here how a link from each Island was used to make a playable clickable map of Life Moves Pretty Fast, which lets you jump into any part of the story – just click any location to start from there.
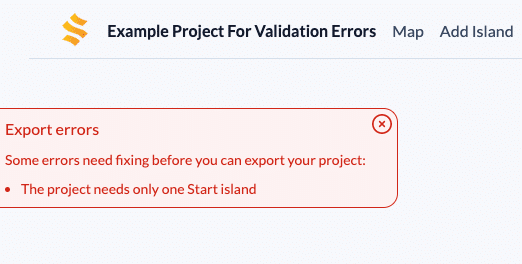
What do Validation errors mean and how can I fix them?
If you have 0 or 2 or more start islands, it will show an error message at the top left of screen – see below.
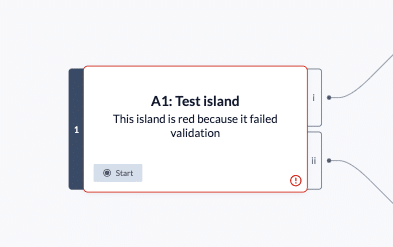
If you have missing default choices or timings, it will highlight the relevant island in red with an exclamation mark in the corner, and put red messages in the relevant part of the sidebar.
If you use webp format image files, the project will fail to validate. You must use jpg. png or gif – preferably jpg at 1920 pixels by 1080 pixels size.
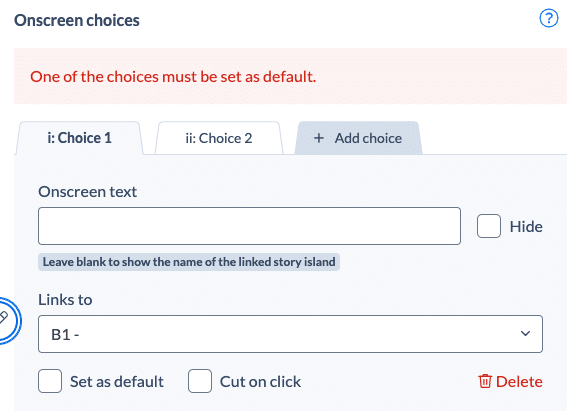
Default validation error with external choices:
One of the choices needs to be a default, but currently you are unable to edit the default box if the link is to an external URL. We’ll change this in future.
In the meantime, the way to make your project validate is to set another choice as a default. If you don’t have another choice (ie one or more external links are the only buttons for this island), then just create another choice, leave it unlinked, make it the default and hide it by ticking the Hide checkbox.
If you have any problems, let us know at support@stornaway.io



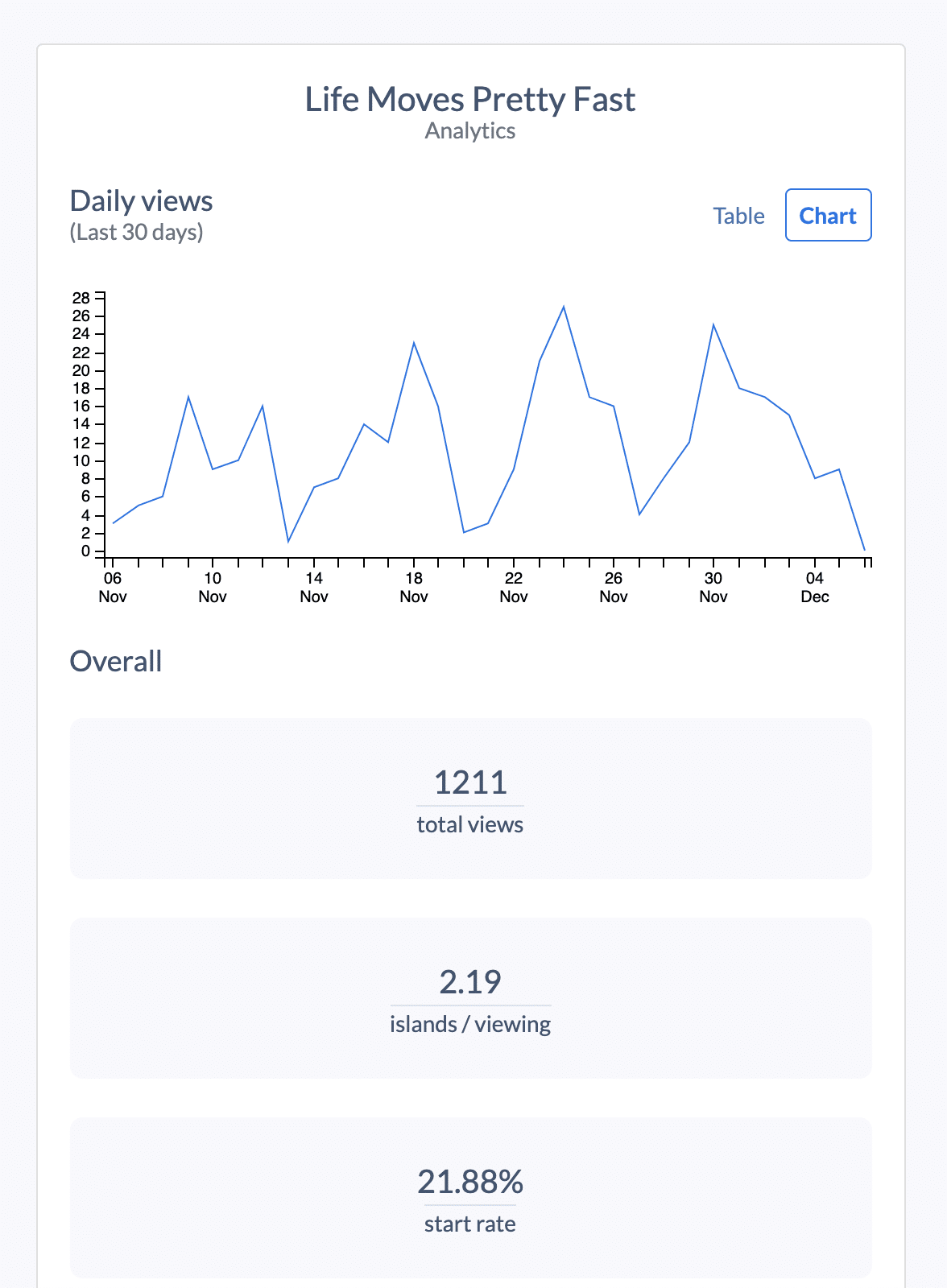
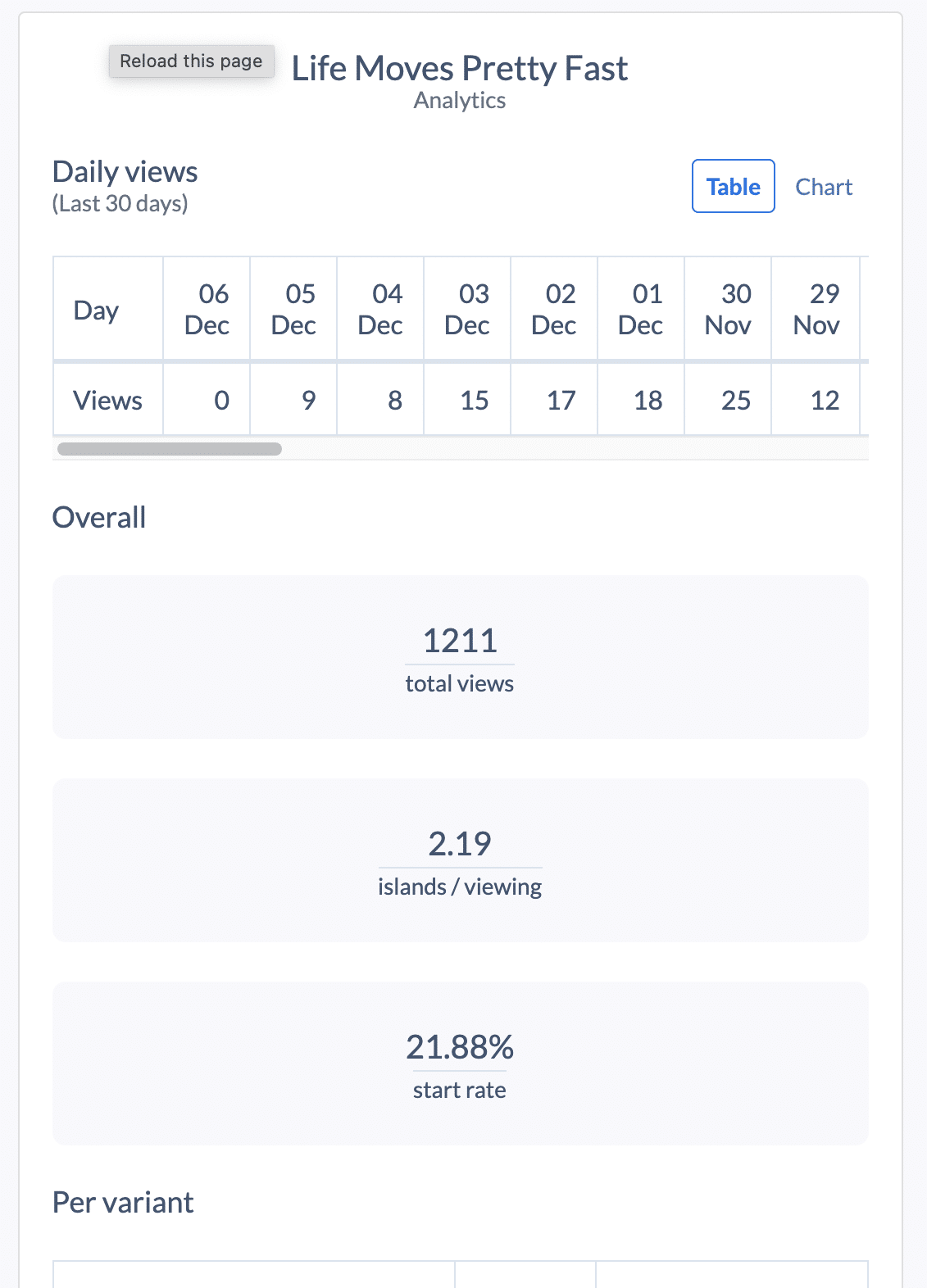
How do analytics work in Stornaway.io?
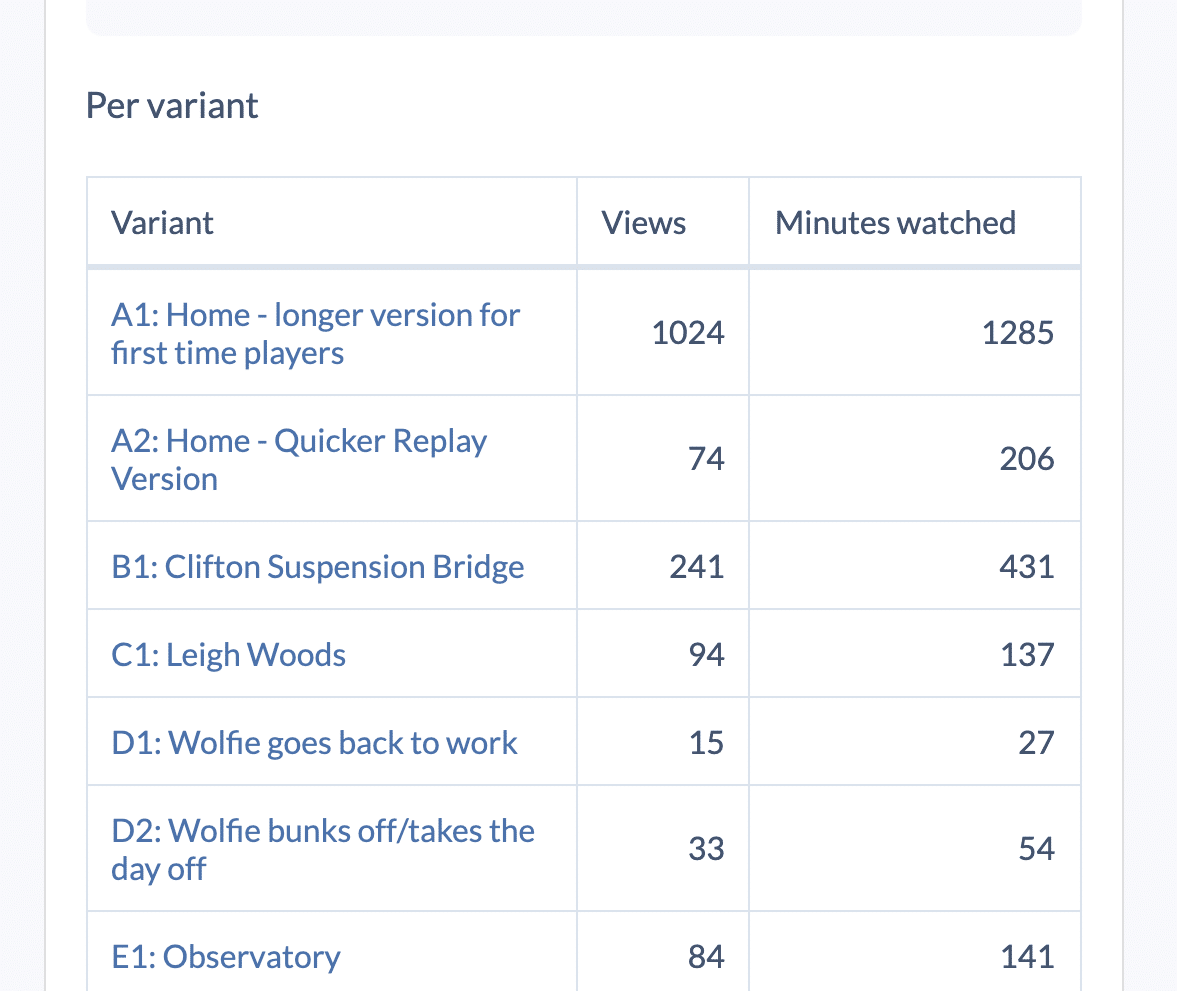
The Stornaway.io analytics feature is a log of how many times the project has been played overall, and which story islands have been viewed and for how long, for the lifetime of the project.


At the top it also shows how many people have viewed the project by date for the last 30 days.

Islands/viewing shows how many islands were watched on average per viewer, and start rate shows how many people clicked play on the video after it loaded. The page shown here is for the version of Life Moves Pretty Fast embedded on our examples page.
The data we collect is an overall picture – this is anonymous with no personally identifiable information collected. The information is displayed simply for you and your teams to work with and utilise as needed.
Our experience at large organisations and agencies before building Stornaway has taught us that most customers do not want their users’ analytics to be collected by the platform provider. They actually need to store the analytics within their own system – whether that’s a learning management system, a CMS or a marketing data platform.
Our anonymous approach to data reduces the cost and data security complications of providing our platform as a service to Enterprises, Governments and Universities – all of which have strict data and security requirements.
To allow you to get personalised data from your interactive stories, we provide a player web API. This lets you write some JavaScript on your webpage to listen to what the individual viewer is choosing in the interactive experience and then save that data directly into the user’s profile in the client’s data store completely on your client’s side.
*For more information on our API, get in touch.