Craft personalized, interactive shoppable experiences by combining your e-commerce store and social campaigns to give you that competitive edge.
Craft a perfect buying journey, make the process fun, personalized, streamlined and memorable, making customers more likely to return and spread the word with interactive shoppable experiences.
Stornaway Voyager supports a wide variety of e-commerce platforms, such as Woocommerce and Shopify, as well as payment providers like Stripe, PayPal and Braintree, allowing you to integrate a purchase process as part of your interactive video.
 3 simple steps to make interactive shoppable experiences
3 simple steps to make interactive shoppable experiences
- Choose where the your checkout will go in your project
Create a Stornaway project or open the project you want to include an interactive shopping experience on. Then choose/create the Island that this payment form will sit on. - Select “Voyager”
Open the Island settings panel and scroll down to “upload media”. Check “Voyager”.
- Insert link
In this box, put the link to your product page or URL to add items to cart & checkout – see here for details on how to find how to do this.
Why use e-commerce & Stornaway Interactive Video?
It’s all about personalization. By combining your e-commerce store and payment platform with Stornaway, you can create customized experiences which are in demand, and can impact your brand by increasing conversion and collecting priceless customer data.
A powerful example would be to craft a quiz-style tool that collects customer information and outputs personalized recommendations leading to checkout.
Utilising Stornaway to personalize your customers’ experiences can set you apart from the competition when pricing isn’t a differentiating factor. This kind of competitive advantage is incredibly important in the e-commerce space, which is highly saturated and often has high website abandonment rates.
Every customer is different and their experiences should be too. Ready to learn more? It’s time to discover Stornaway Voyager. 
 What is Stornaway Voyager?
What is Stornaway Voyager?
With Stornaway Voyager, you can take content from around the web and place it inside your Stornaway project.
Voyager completes our vision for Stornaway as a new type of application – an Interactive Experience Designer that lets you turn your static passive content into guided interactive conversations and journeys. With a human touch.
So now – each section or slide or Story Island (as we call them in Stornaway) can contain videos and content from anywhere: Youtube videos, Loom, Microsoft Office and Google documents, Adobe, other websites, Live stream video, Spotify playlists and Tiktok clips. Whatever you want.
Play an example
Guided shopping journey
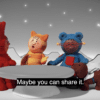
Lead your viewers through an interactive journey – in this example for an online pet store, we get shoppers to select their pet and chosen product then link to a demo checkout using Voyager. Seamless and engaging.
 Ru's Top Tech Tips when it comes to crafting personalized interactive shoppable experiences
Ru's Top Tech Tips when it comes to crafting personalized interactive shoppable experiences
Many e-commerce websites use URL parameters to perform actions such as adding items to the shopping cart.
You can combine multiple parameters by customizing exactly what is added, including quantity and variations of the product (such as colour).
This is an incredibly powerful way to make your interactive shopping journey seamless for your customers.
Here are some examples of e-commerce platforms and how they use parameters to add items to cart
Here are a few examples of platforms or websites that use this kind of URL pattern and how you can integrate this into your interactive projects:
1. WooCommerce (WordPress Plugin)
WooCommerce, a popular e-commerce platform for WordPress, provides the ability to add items to the cart via URL parameters. For instance, you can add a product to the cart using the following URL structure:
www.example.com/?add-to-cart=123
In this case, 123 is the product ID. WooCommerce uses this type of URL to automatically add a specific product to the cart when the page is accessed.
2. Shopify
Shopify supports URL parameters to pre-fill and redirect users to the cart page with products already added.
www.example-store.com/cart/add?id=123456
Here, id=123456 refers to the product variant ID. This can sometimes include quantity and other product attributes, depending on how the URL is set up.
Shopify also has a more advanced version, where multiple items can be added:
www.example-store.com/cart/123456:1,654321:2
In this case, product 123456 is added with quantity 1, and product 654321 is added with quantity 2.
3. OpenCart
OpenCart allows adding items to the cart via URLs as well:
www.example.com/index.php?route=checkout/cart/add&product_id=123
You can also specify the quantity and other attributes using additional parameters:
www.example.com/index.php?route=checkout/cart/add&product_id=123&quantity=2


 Where to go now?
Where to go now? See an example
See an example