Using our default button styles
Stornaway.io’s default button styles make it easy to create clean, consistent, and engaging interactive experiences without the hassle of custom design.
With six distinct styles to choose from, you can quickly add buttons that fit your project’s look and feel while saving time on setup. Whether you need a bold call-to-action or a subtle navigation option, these ready-to-use styles ensure seamless integration and a polished user experience.
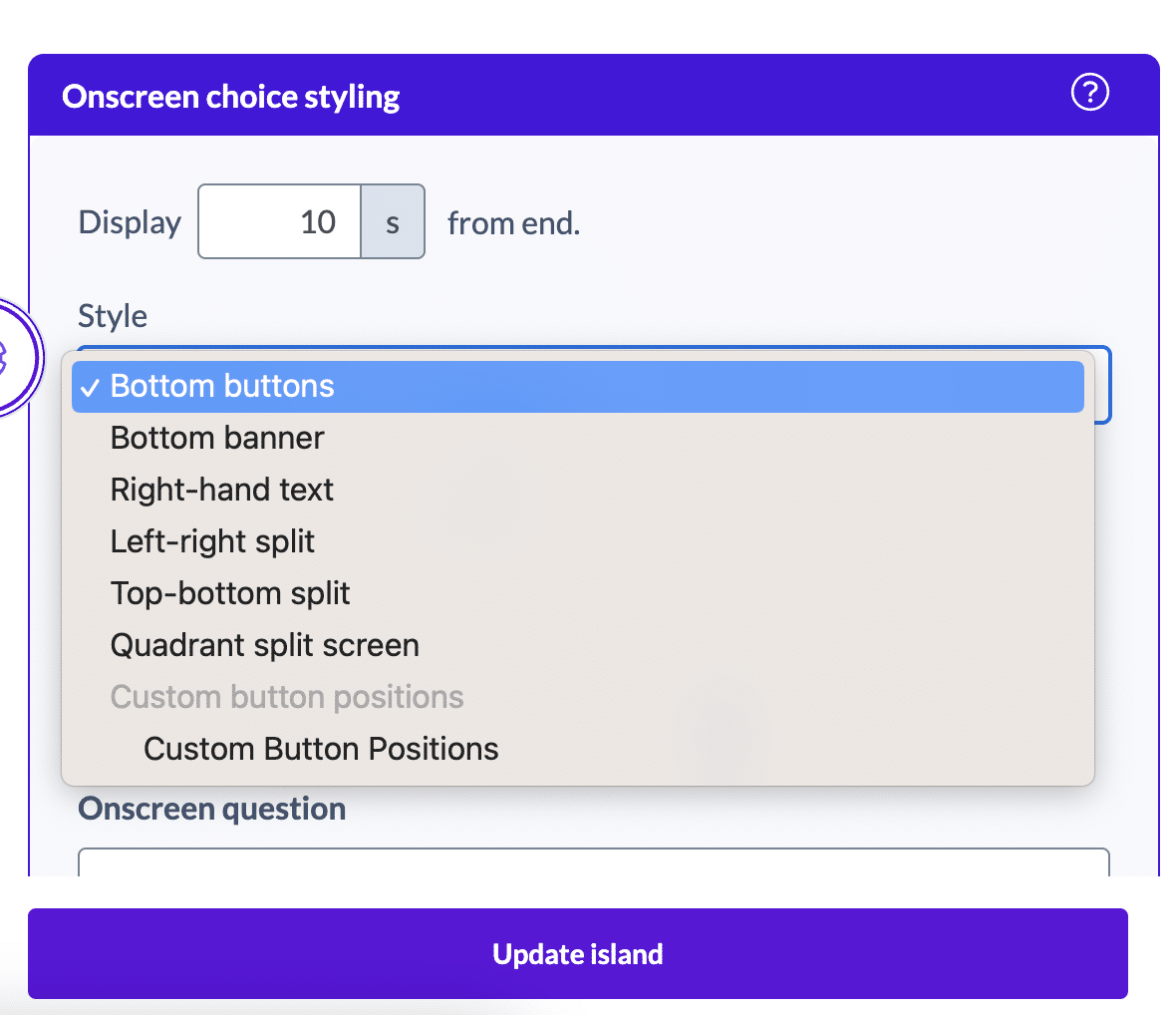
The different options are:
- Bottom Buttons
- Bottom Banner
- Right Hand Text
- Split Screen (Left – Right)
- Split Screen (top – Bottom)
- Quadrant Split Screen

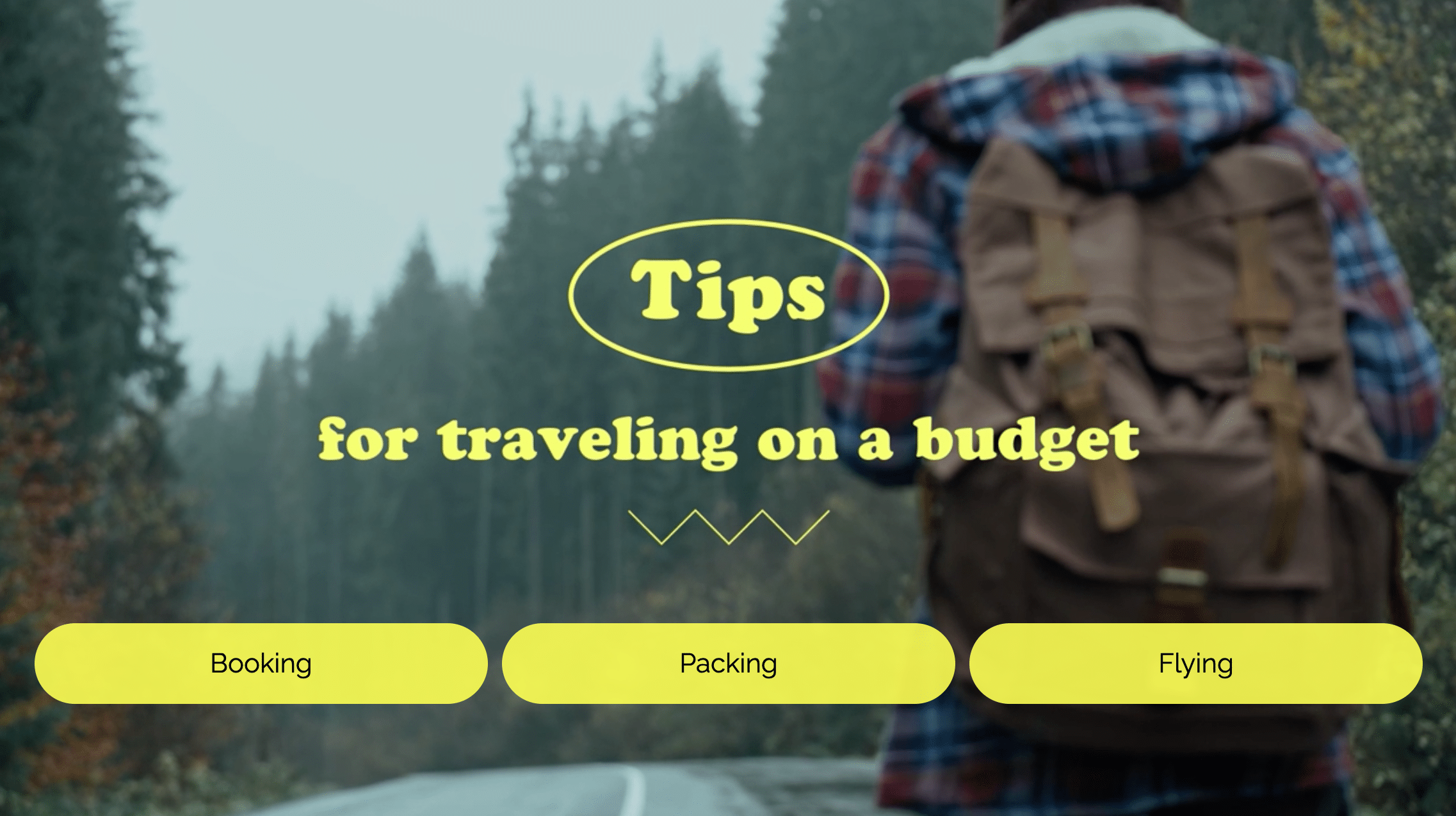
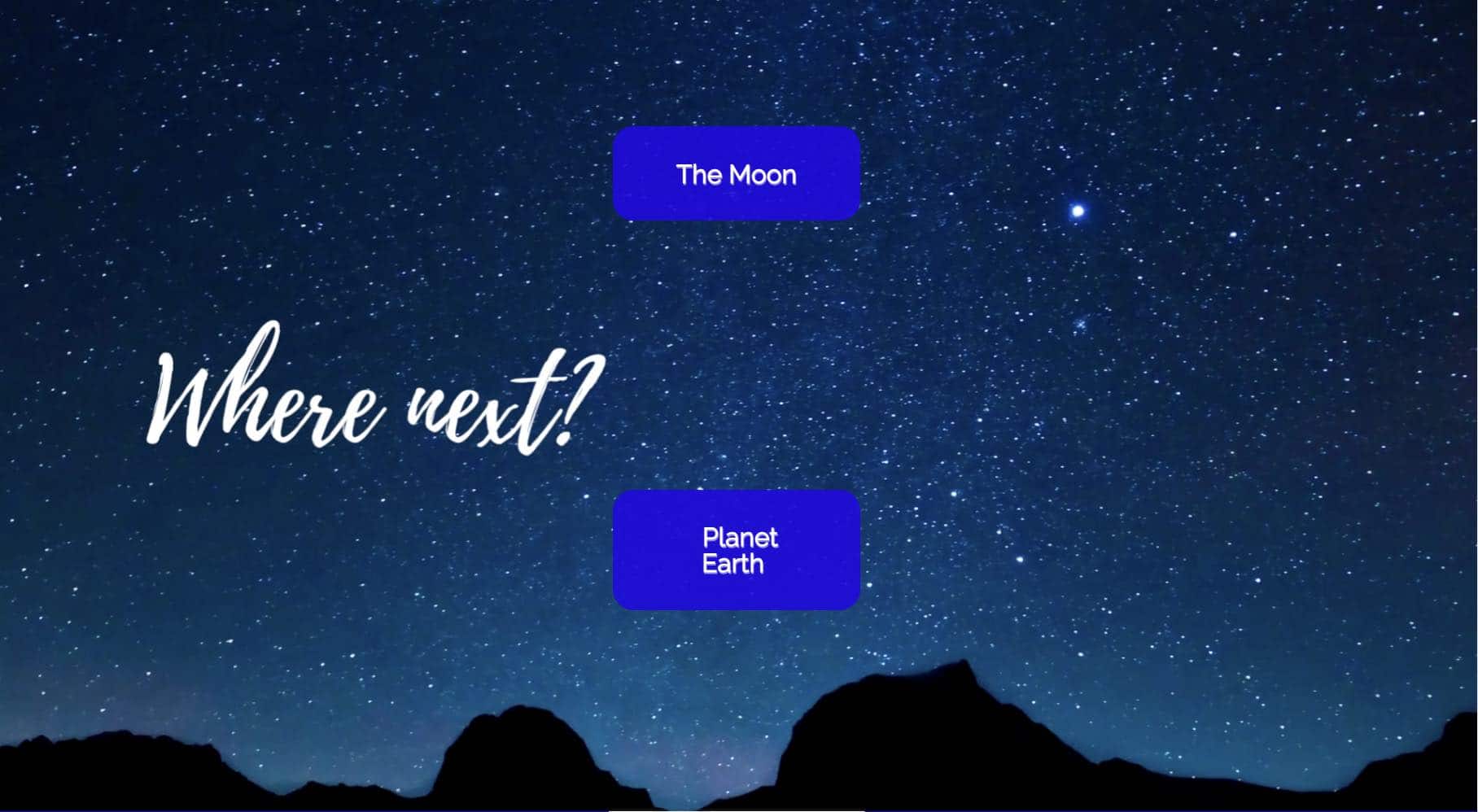
Bottom buttons
Our default button style is bottom buttons. These are rectangles with rounded corners.
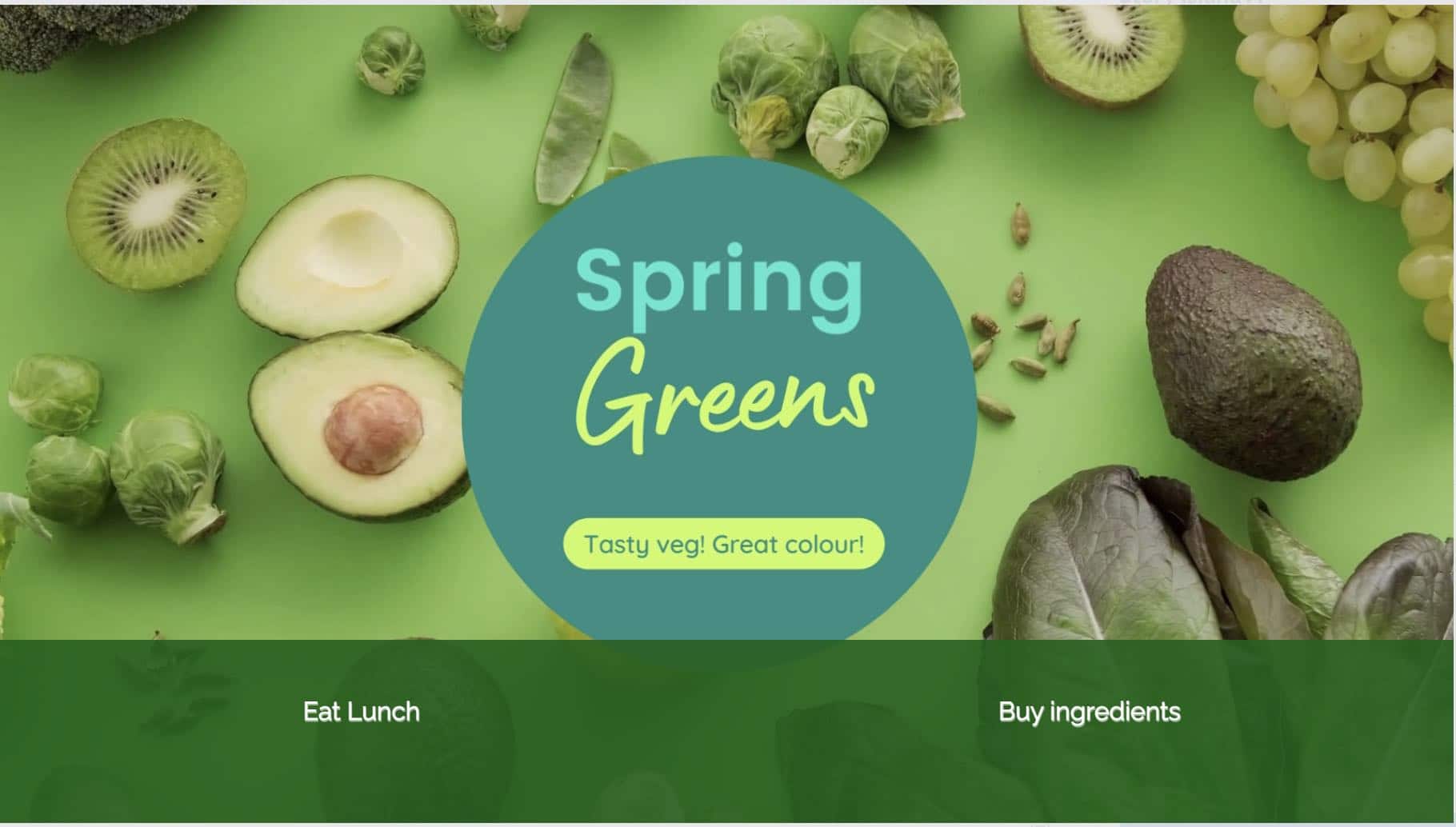
Bottom banner
This is the style that was used by Netflix in Bandersnatch.
Right-hand text
Useful if you want to sit the decision making to the side of the main video action.
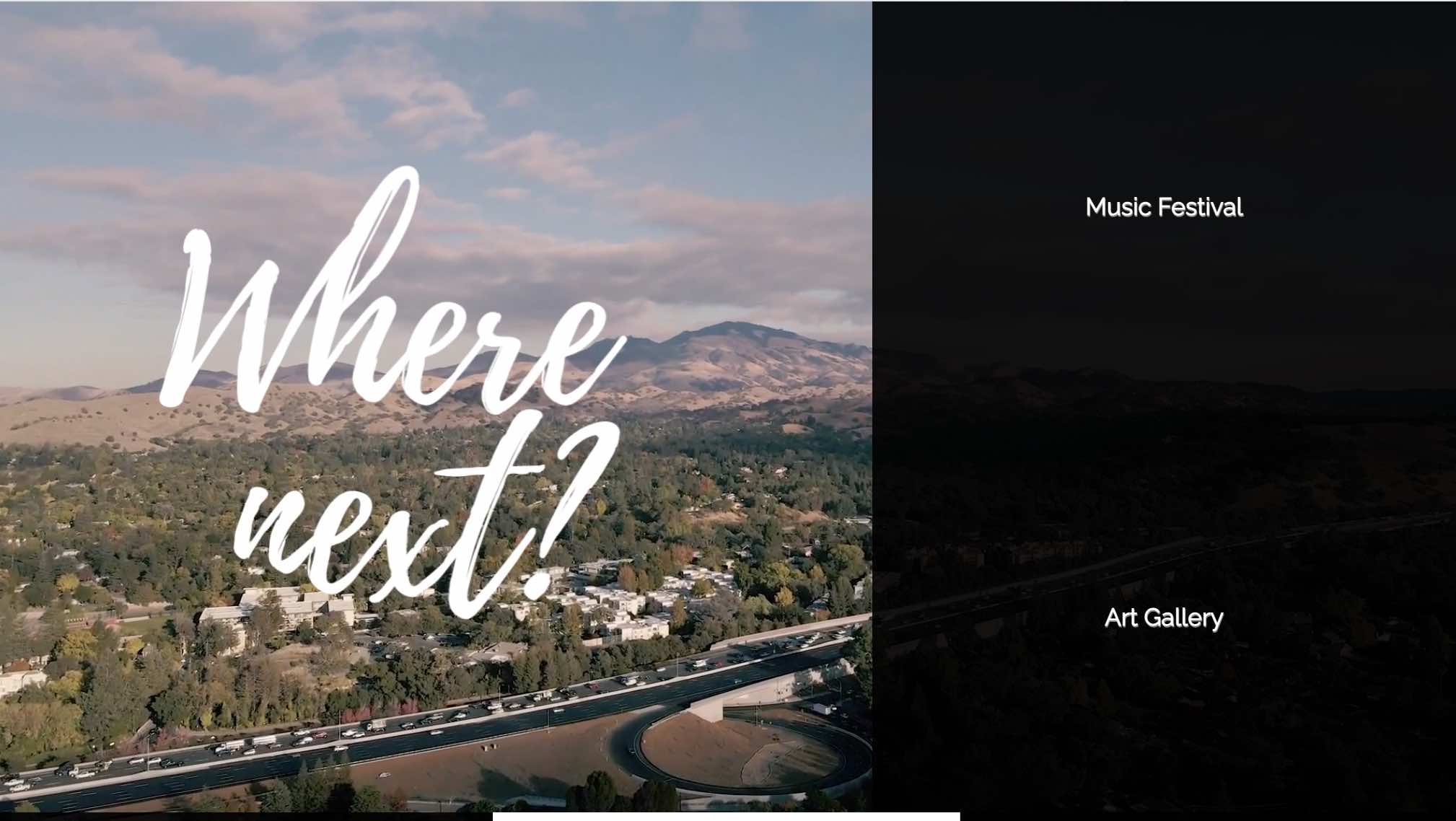
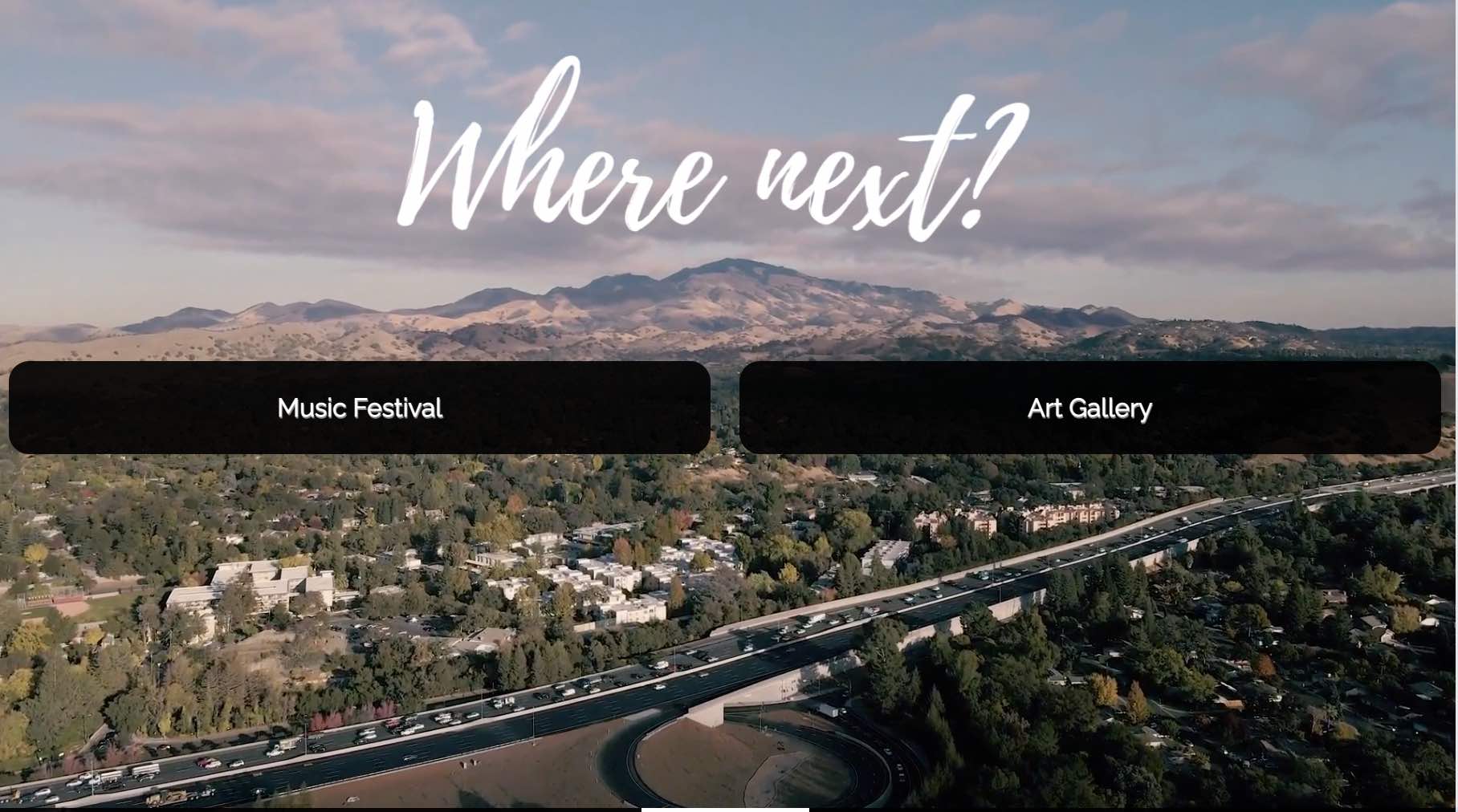
Left-right split screen
This is mostly used in conjunction with the “Hide text buttons to create hotspot” option, for creating invisible clickable hotspot areas on the screen. We often see this over the top of split screen graphics in the video.
When visible as text buttons, there are 2 possible substyles –
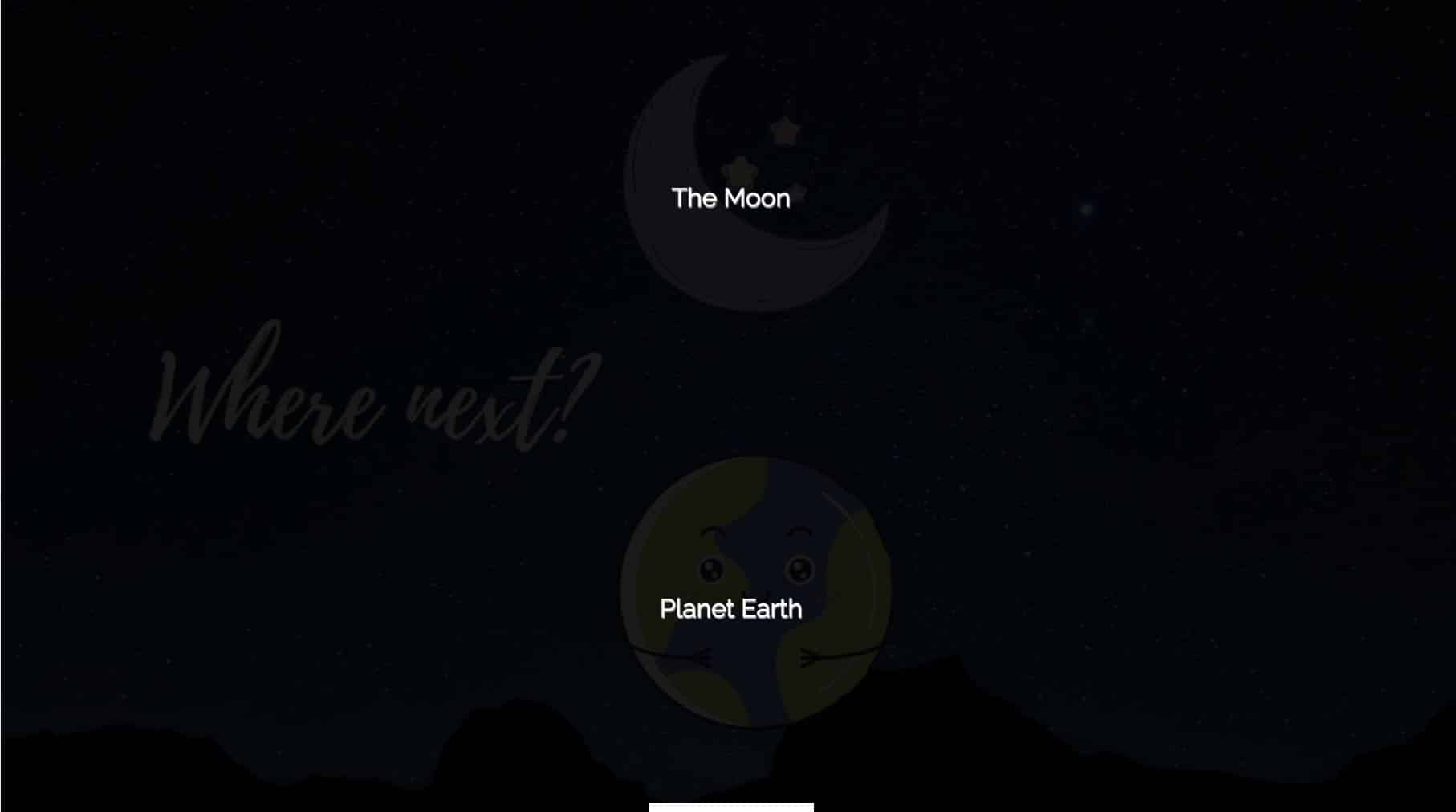
Top-bottom split screen
The screen is split as above, but from top-to-bottom.
Again, this is mostly used in conjunction with the “Hide text buttons to create hotspot” option, for creating invisible clickable hotspot areas on the screen. We often see this over the top of split screen graphics in the video.
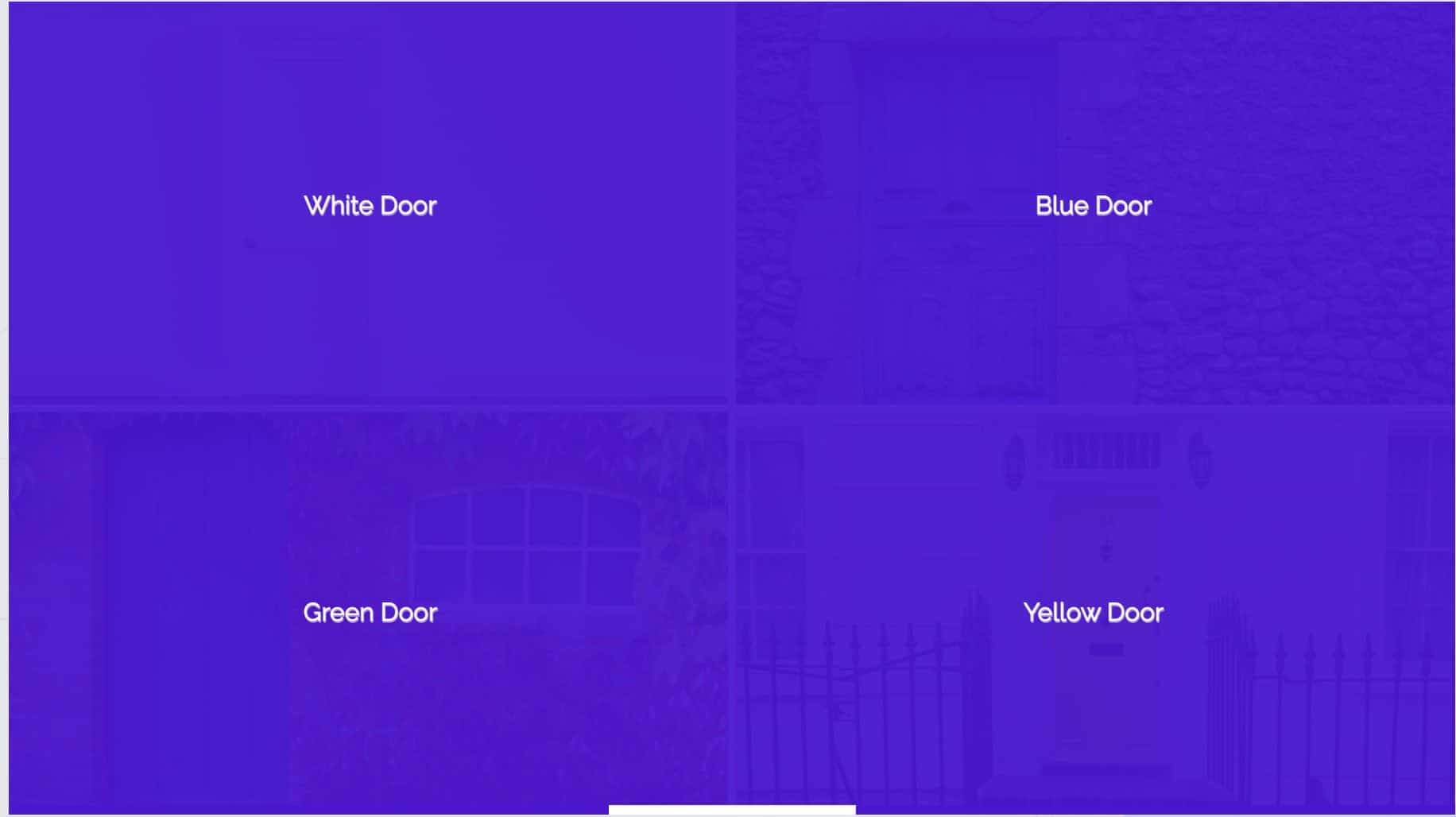
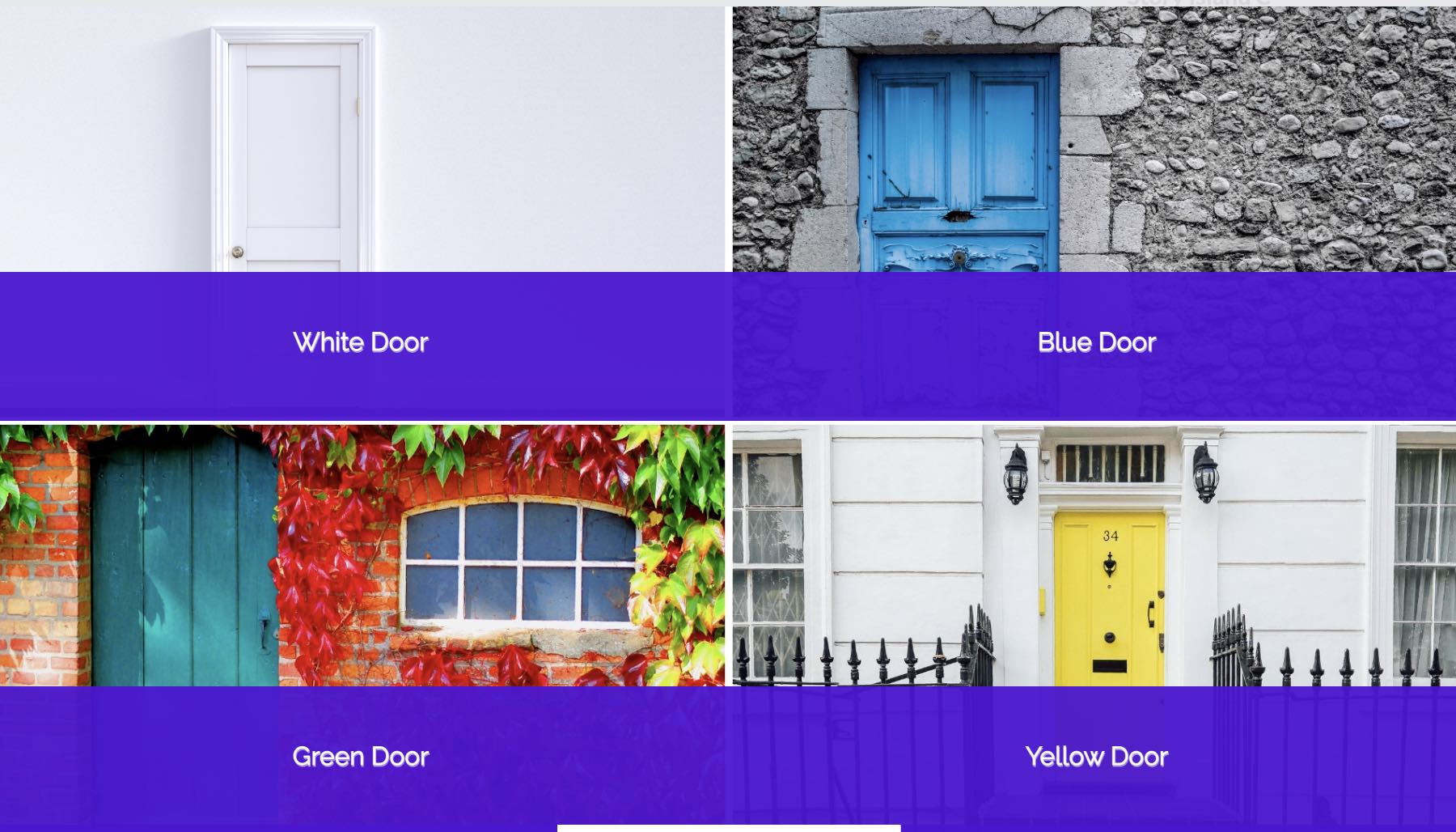
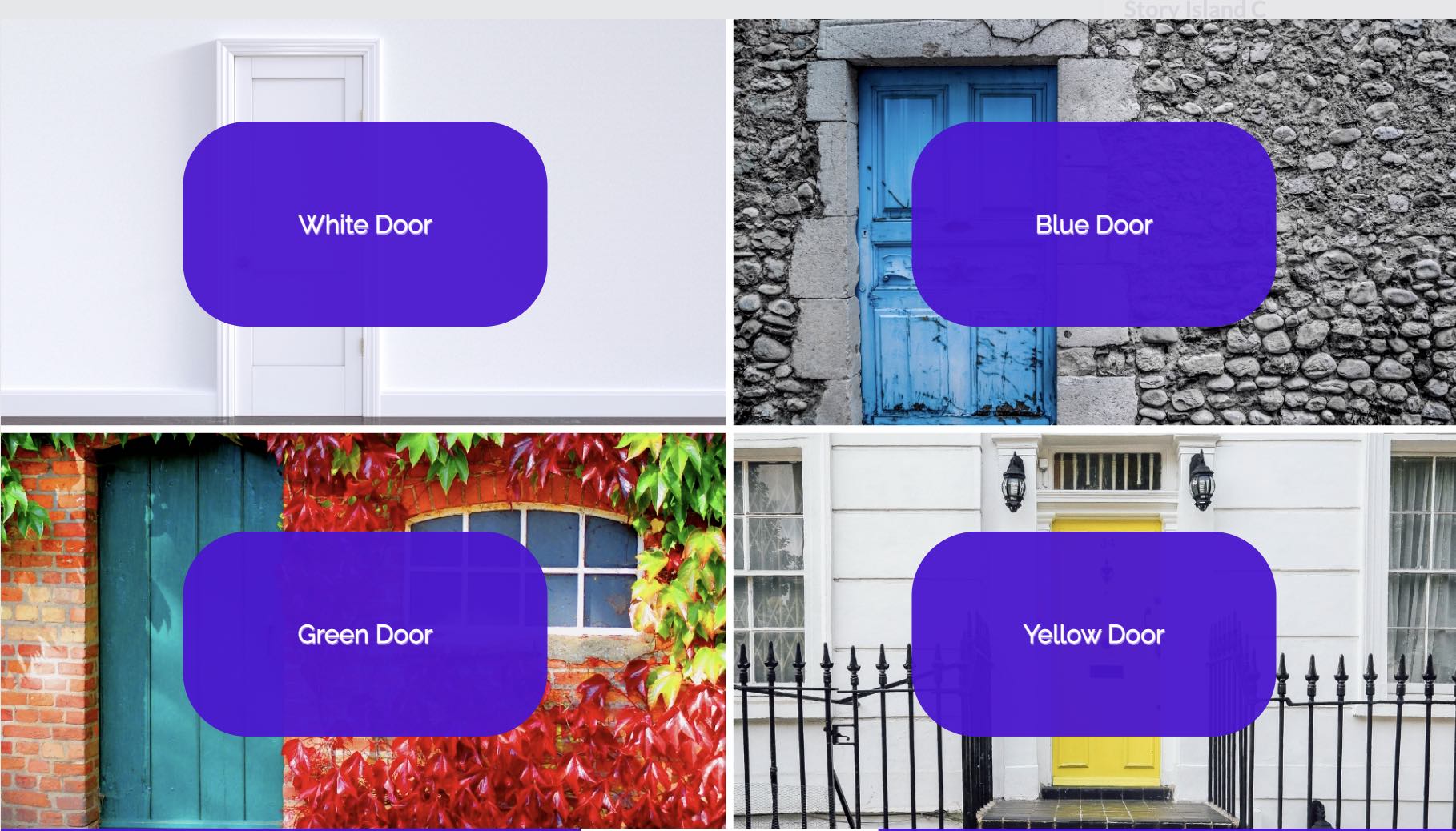
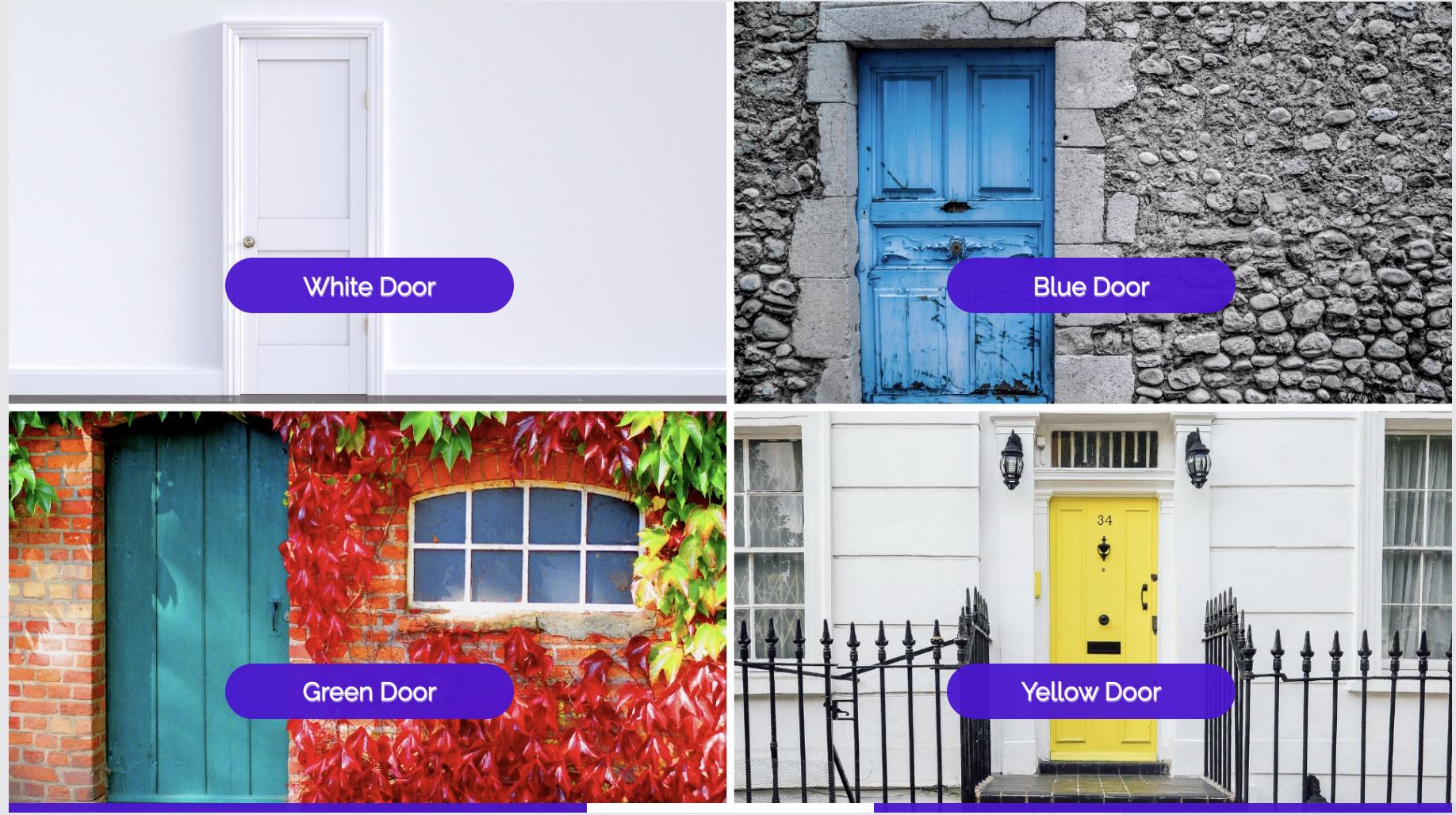
Quadrant split screen
With this option, the screen split into 4 quadrants.
This is mostly used in conjunction with the “Hide text buttons to create hotspot” option, for creating invisible clickable hotspot areas on the screen. We often see this over the top of split screen graphics in the video.
There are 4 text substyle options – Central text & area overlay which overlays the whole area with the text in the middle (this is the default area used for hotspots), or a central text button, or bottom banner or bottom button.
Place your buttons anywhere!
Take full control of your interactive story’s navigation with Stornaway.io’s custom button position editor. Instead of sticking to fixed layouts, you can place your default bottom buttons anywhere on the screen—giving you the flexibility to design intuitive, seamless interactions that fit your vision.
Whether you want neatly aligned controls or creatively positioned prompts, this easy-to-use tool lets you fine-tune placement for the best player experience.
You can read more about this here.